Labels
Home > edit template > Buat Kolom Dibawah Header Pada Magazine Template 2
Buat Kolom Dibawah Header Pada Magazine Template 2
by Blog Tutorial
Jika sebelumnya kang Rohman telah membuat tutorial tentang cara membuat kolom di atas kolom posting pada template magazine 2, maka pada kesempatan kali ini mencoba alternatif lain yaitu membuat kolom dibawah kolom header. Ini tentunya berguna bagi anda yang suka menyimpan iklan langsung di bawah header.
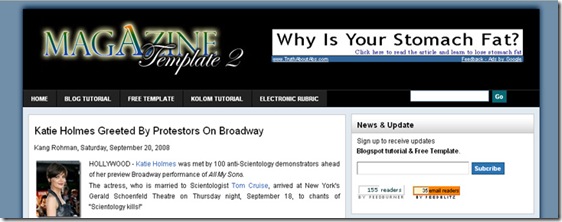
Jika menilik pada desain asli magazine template 2, maka anda tentu saja tidak dapat menyimpan iklan atau apa saja langsung di bawah header. Berikut desain asli dari magazine template 2 :
Dan kita akan membuatkan kolom baru yang langsung berada di bawah kolom header, berikut contoh ilustrasi dari penempatan iklan langsung di bawah kolom header :
Tertarik ingin membuat kolom langsung di bawah header? berikut adalah cara lengkapnya :
- Silahkan login ke Blogger dengan ID anda.
- Klik Tata Letak
- Klik tab Edit HTML.
- Klik tulisan Download Template Selengkapnya.
- Silahkan save dulu template tersebut, ini di maksudkan untuk mengurangi resiko apabila terjadi kesalahan ketika melakukan editting pada template, kita masih punya back up data untuk mengembalikannya seperti semula.
- Cari kode ]]></b:skin>.
- Copy paste kode berikut persis di atas kode ]]></b:skin>.
.adscolumn{
width:933px;
padding:10px 3px;
background:#fff;
margin:5px 10px 0px 10px;
text-align:center;
border:1px solid #C0C0C0;
}.adscolumn .widget{
} -
Lihat ke bagian bawah, lalu cari kode berikut :
<div id='main-wrapper'>
-
Copy paste kode berikut persis di atas kode <div id='main-wrapper'> :
<b:section class='adscolumn' id='adscolumn' preferred='yes'/>
-
Klik tombol SIMPAN TEMPLATE.
-
Selesai.
Langkah selanjutnya, silahkan klik tab Elemen Halaman, maka anda akan melihat tata letak template menjadi seperti contoh gambar berikut :
Sekarang anda sudah bisa memasukan apa saja langsung di bawah kolom header. Selamat mencoba!
Jangan lupa juga untuk mengunjungi para sponsor Blog Kang rohman yang ada di bawah kolom header serta di bawah posting ini agar kang Rohman rajin membuat tutorial baru !
Category Article blog tutorial, blogspot tutorial, edit template
Blog Archive
-
▼
2008
(171)
-
▼
October
(14)
- Dukung Blog Masenchip di Ajang The BOBs Awards Yuk
- Tips Meningkatkan Alexa Rank
- Tutorial Pasang Widget Alexa di Blog
- Apa sih Alexa Rank atau Peringkat Alexa Itu?
- Free HTML dan PHP Editor
- Blog Pertama Kang Rohman
- Buat Kolom Dibawah Header Pada Magazine Template 2
- Buat Kolom Diatas Kolom Posting Pada Magazine temp...
- Tanya Jawab Seputar Windows Live Writer (WLW)
- Asyik Ngeblog Bersama Window Live Writer
- Free Icon Untuk Blog Dan Website
- Pasang Google Toolbar
- Pasang Skrip Alert Di Blog
- Tanya Jawab Seputar Template Magazine 1
-
▼
October
(14)